URL routing was a capability we first introduced with ASP.NET 3.5 SP1, and which is already used within ASP.NET MVC applications to expose clean, SEO-friendly “web 2.0” URLs. URL routing lets you configure an application to accept request URLs that do not map to physical files. Instead, you can use routing to define URLs that are semantically meaningful to users and that can help with search-engine optimization (SEO).
Mapping URLs using ASP.NET MVC
The URL Routing engine introduced with ASP.NET 3.5 SP1 provides a powerful way to handle incoming URLs. Typically you write code as part of application start-up to register/map URLs that match a specific URL format to code handlers.
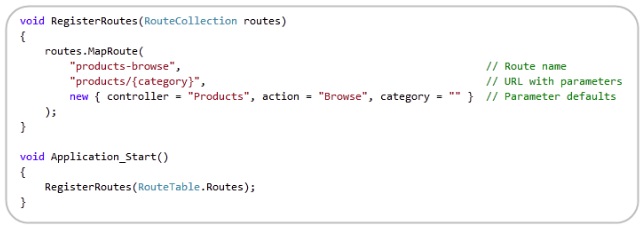
Below is an example of how you can use ASP.NET MVC today to map the /products/software URL to a controller class called “Products” that has an action method named “Browse”:
 The first “products-browse” parameter to the MapRoute() helper method above is a friendly name for the route. The second “products/{category}” parameter is the URL filter that matches the /products/software URL – and which treats the second segment of the URL as a parameter value called “category”. This parameter will then be passed to the ProductsController’s Browse() action method to process.
The first “products-browse” parameter to the MapRoute() helper method above is a friendly name for the route. The second “products/{category}” parameter is the URL filter that matches the /products/software URL – and which treats the second segment of the URL as a parameter value called “category”. This parameter will then be passed to the ProductsController’s Browse() action method to process.
Mapping URLs using ASP.NET Web Forms
ASP.NET 4.0 now allows you to also use the URL Routing engine to map URLs to ASP.NET Web Forms pages as well as ASP.NET MVC Controllers.
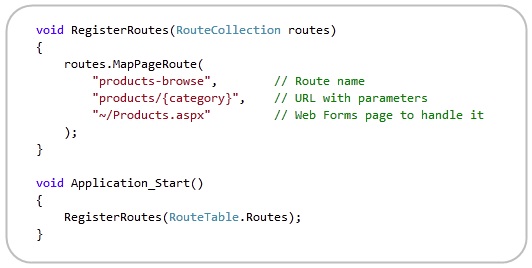
Below is an example of how you can use the new MapPageRoute() helper method in ASP.NET 4.0 to map the /products/software URL to a “Products.aspx” page that lives immediately under the application root directory:
 The first two parameters to the MapPageRoute() helper are the same as in MapRoute(). The first parameter provides a friendly name for the route, and the second specifies the URL format to match. The third parameter, though, points to a Products.aspx page to handle the URL instead of a controller class. You can optionally specify additional parameters to MapPageRoute() that take advantage of features like “route constraints” and provide “default values for parameters” just like you can with ASP.NET MVC based route registrations.
The first two parameters to the MapPageRoute() helper are the same as in MapRoute(). The first parameter provides a friendly name for the route, and the second specifies the URL format to match. The third parameter, though, points to a Products.aspx page to handle the URL instead of a controller class. You can optionally specify additional parameters to MapPageRoute() that take advantage of features like “route constraints” and provide “default values for parameters” just like you can with ASP.NET MVC based route registrations.
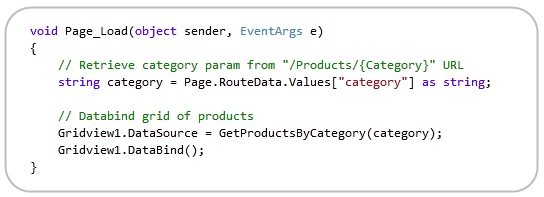
Within the Products.aspx page you can then write code like below that uses the new Page.RouteData property in ASP.NET 4.0 to retrieve the “category” parameter value mapped using the /products/{category} URL filter, and then databind the category products to display them:
URL filter, and then databind the category products to display them:
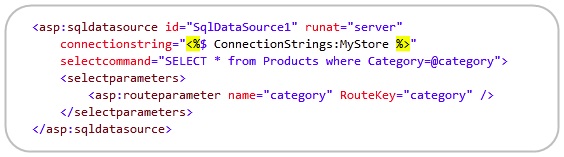
In addition to programmatically accessing incoming route parameters using code like above, you can also take advantage of the new declarative <asp:routeparameter> control with any ASP.NET DataSource control to declaratively bind a value from a route as well. For example, below we are using a <asp:routeparameter> statement to bind the select statement’s @category parameter from the /products/{category} parameter in the URL route: Retrieving URLs within an ASP.NET Web Form
Retrieving URLs within an ASP.NET Web Form
The URL routing engine in ASP.NET can be used to both map incoming URLs to code handlers, as well as be used to programmatically generate outgoing URLs using the same mapping registration logic.
 For example, above when we mapped the /products/{category} URL we gave it a “friendly name” of “products-browse”. This allows us to now also use the new Page.GetRouteUrl() helper method to lookup the route within the URL routing system, optionally specify parameters to it, and then retrieve an actual URL that it maps back to. For example, the below code would retrieve a URL value of “/products/software”:
For example, above when we mapped the /products/{category} URL we gave it a “friendly name” of “products-browse”. This allows us to now also use the new Page.GetRouteUrl() helper method to lookup the route within the URL routing system, optionally specify parameters to it, and then retrieve an actual URL that it maps back to. For example, the below code would retrieve a URL value of “/products/software”:
You can access the above helper method within either your code-behind file or within your .aspx markup.
There is also now a Response.RedirectToRoute() set of methods that you can use to redirect users to a route (regardless of whether it is a MVC or Web Forms handled one) and optionally pass parameters to it.
Handling PostBack Scenarios
URL Routing with ASP.NET 4.0 fully supports postback scenarios. The <form runat=”server”> control will automatically emit the same URL that caused the page to be rendered. For example, if you access a page with a /products/software URL then any server-side <form runat=”server”> control within it would render out a <form action=”/products/software”> HTML element back to the client – which means that any postback scenarios that happen on the page will preserve the original URL.
This makes supporting clean, SEO friendly, URLs easy with Web Forms and postback scenarios – and avoids some of the tricks people need to use today when using URL rewriting modules to achieve similar effects.
Search You Want
Monthwise Posts
Search Under Category
Posts’ Tags
.Net (223) ADO.NET (10) Air Conditioner (16) Asp.Net (137) Body-Weight (9) C# (39) C Programming Language (23) Data Structure (36) Design Pattern (20) Digital Currency (9) Eating & Drinking (55) Exam 70-511 - TS: Windows Applications Development with Microsoft .NET Framework 4 (18) Exam 70-536 - TS: Microsoft .NET Framework - Application Development Foundation (15) Exam 70-562 - TS: Microsoft .NET Framework 3.5, ASP.NET Application Development (35) Fever (16) Finance (47) Funds (58) General Knowledge (128) GST (11) Insurance (25) Internet Information Services (IIS) (13) Interview Questions and Answers (471) Investment (21) JavaScript (19) Job (60) LINQ (Language Integrated Query) (56) MCPD Web Developer 4.0 Certification (35) Mental Health (13) MVC (156) OOPs (73) Pain (13) PPF (22) Shares (21) Silverlight (12) Skin (22) Software Development Methodology (12) Software Testing (32) SQL (113) TAX (25) TDS (12) Trading (16) Treatment (14) Web-Service (10) Windows Azure (11) Windows Communication Foundation (WCF) (49)